Bienvenidos a una nueva entrega de los tutoriales de Ediciones Babylon para “Es la hora de las tortas”
Poquito a poco vamos dejando nuestra huella, porque ya vamos por el quinto.
¿Y a quien tendremos esta semana?
Pues nada mas y nada menos que a Jorge Monreal, nuestro ilustrador más imaginativo y creativo, y es que Jorge da alas a nuestra imaginación con sus preciosos dibujos.
Acerca de Jorge y su trabajo en Babylon, no sólo ha colaborado como ilustrador con nosotros sino que también tiene un precioso libro de arte llamado Duality y es el colorista de Keih.
Os dejamos con el tutorial de Jorge donde os explicara cómo trabaja en una de sus preciosas chicas de piedra:
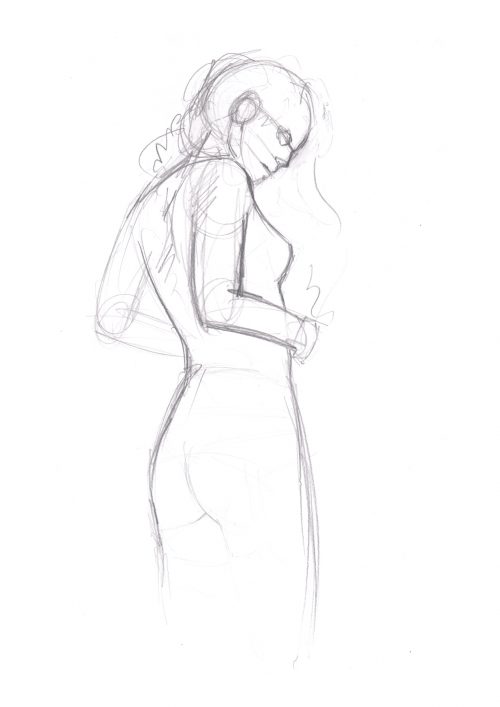
1º El boceto
 Comenzamos tirando líneas, y así vamos viendo la forma y la posición que va a tener la chica del dibujo.
Comenzamos tirando líneas, y así vamos viendo la forma y la posición que va a tener la chica del dibujo.
2º Línea principal
 Después del boceto, calco sobre un nuevo papel la línea. Para esto es muy útil tener lápices de distinta calibración; en mi caso, los más utilizados son los lápices 3h, 1b, y 3b. Sobre todo hay que intentar que la línea quede lo más limpia posible.
Después del boceto, calco sobre un nuevo papel la línea. Para esto es muy útil tener lápices de distinta calibración; en mi caso, los más utilizados son los lápices 3h, 1b, y 3b. Sobre todo hay que intentar que la línea quede lo más limpia posible.
3º Escaneo de la línea
Escaneamos la línea y la exportamos al Photoshop. Allí, ponemos la capa en modo multiplicar.
Usamos una capa vacía en la que usaremos el gris para delimitar la silueta; esta capa la pondremos debajo de la línea, de este modo los blancos de la capa superior no se verán.
Hay que decir que toma un tiempo delimitar la silueta, pero la paciencia merece la pena. Para delimitarla usaremos el pincel (pulsar letra B en photoshop) en una capa vacía, y la goma (pulsar letra E en Photoshop) para borrar donde nos salgamos de la línea. Después de eso, ya puedes poner debajo de la capa de grises, un fondo.
4º Sombras y luces
Empezamos en la capa de la silueta a esbozar las sombras y las luces, a grandes rasgos. En este caso utilizaremos la herramienta pincel (pulsar letra B) con tonos blancos, grises y negros. No hace falta ningún color por ahora, sin embargo tenéis que tener mucho cuidado porque éste es el paso más importante: debes saber siempre dónde están las luces y dónde las sombras.
Si tienes dudas, utiliza fotos y haz muchas pruebas si no te convence el resultado.
Terminamos las luces y las sombras y aprovechamos para pintar el pelo.
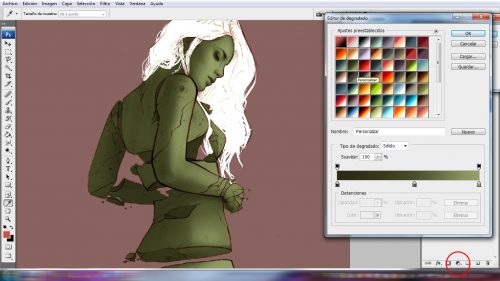
5º El color con Photoshop
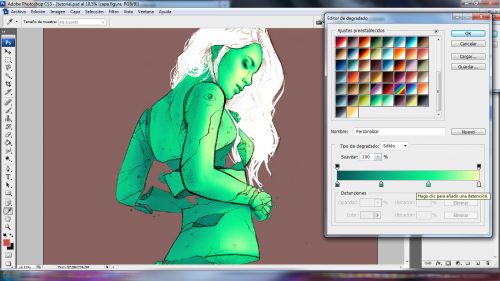
Utilizaremos una “máscara de capa” en modo “mapa de degradado” para seleccionar el color. Éste es un sistema por el que puedes hacer miles de combinaciones para lograr distintos resultados: desde pieles, pasando por colores metálicos, hasta luces brillantes. A mí, personalmente, me encanta usar este tipo de color.
Este proceso nos permite usar colores tan raros como el verde…
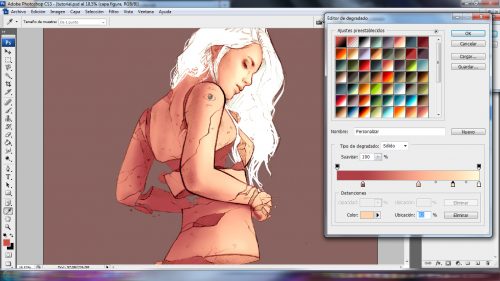
…o bien optar por colores clásicos que recuerden los tonos de la piel.
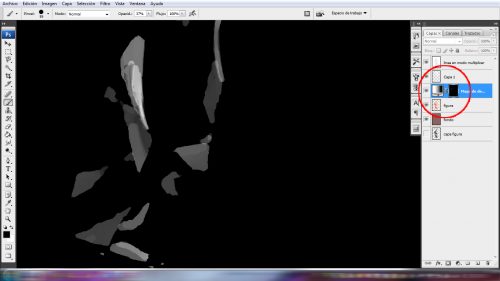
6º Detectando las zonas coloreadas
Como veis en las imágenes, aquí se puede apreciar dónde estamos trabajando: las partes negras son las que no están activadas en nuestra máscara de capa; si las coloreamos de color blanco, automáticamente se pondrán del color que hayamos seleccionado en nuestro mapa de degradado, como por ejemplo, el color marrón del ejemplo.
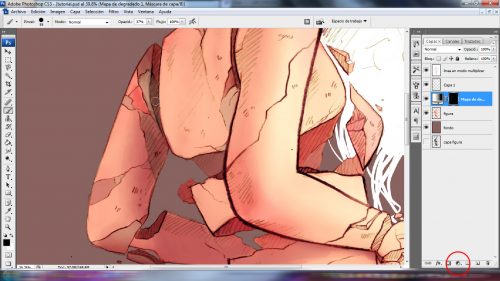
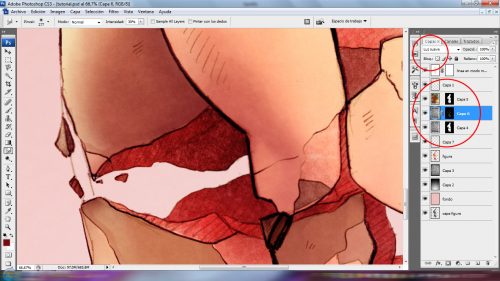
7º Mapa de degradado
Después de varias capas de modo mapa de degradado, obtendremos un resultado similar al del ejemplo.
8º Texturas
¡Hora de las texturas! De la misma manera seguiremos trabajando en la máscara de capa. En este caso, la capa la pondremos en modo luz suave, así la parte en negro quedará desactivada, y todo lo que pongamos en blanco se activará.
9º El efecto de piedra
Hemos escogido 2 texturas, una de color, y otra para dar textura a la piedra. Y de paso, hemos puesto un fondo degradado, con la herramienta degradar (pulsar letra G en Photoshop); así le damos los últimos toques para que quede perfecto.
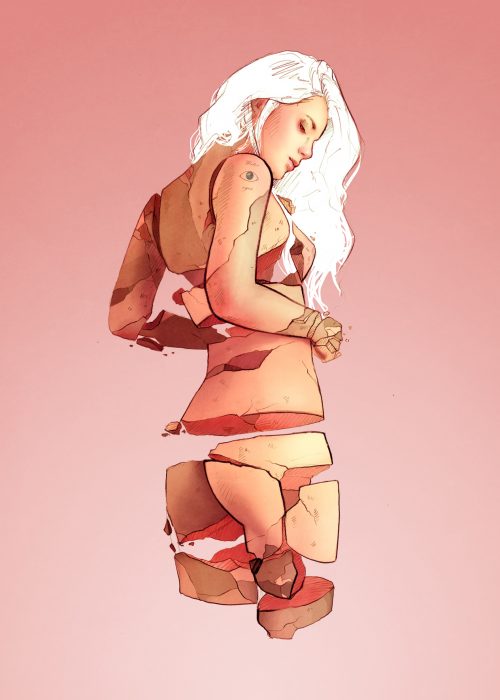
10º Últimos toques
Ponemos la segunda luz por encima de la capa de color, pero por debajo de la línea.
Y con esto ya tenemos nuestro dibujo acabado
Enlaces:
Pagina web de Ed.Babylon
Facebook de Ed.Babylon
Twitter de Ed. Babylon
Blog de Ed.Babylon
Deviantart de Jorge
Facebook de Jorge
Duality
Keih
Otros tutoriales publicados en ELHDLT:
El boceto (2), por Kenneos
El Ojo, por Rafater
La tinta, por Kenneos
El boceto, por Kenneos
Manga Studio, por Henar Torinos
Manga Studio 2, de Henar Torinos
Tres trucos básicos para crear una página de cómic
Crear tiras con Stripgenerator
El punchline en las tiras cómicas